10. Setting Sidebar OJS, Menambahkan Widget Statistic Visitor dan Journal Template dengan Custom Block Manager OJS 3.4
Mengaktifkan Sidebar Standard OJS
untuk mengaktifkan sidebar standard OJS, masuk ke dashboard admin OJS, kemudian ke menu setting dan klik menu website
Pada tab Appereance, pindah ke subtab setup
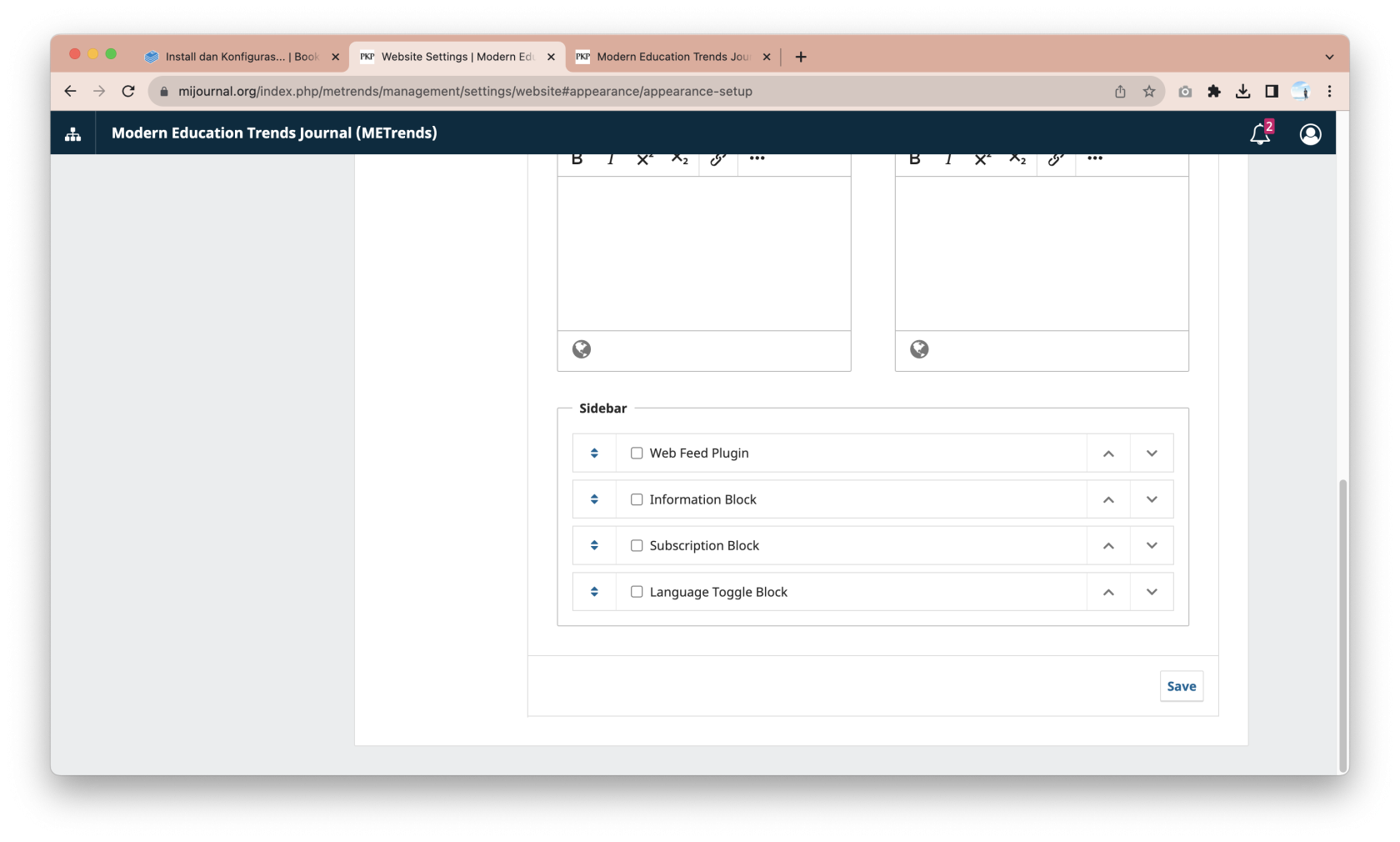
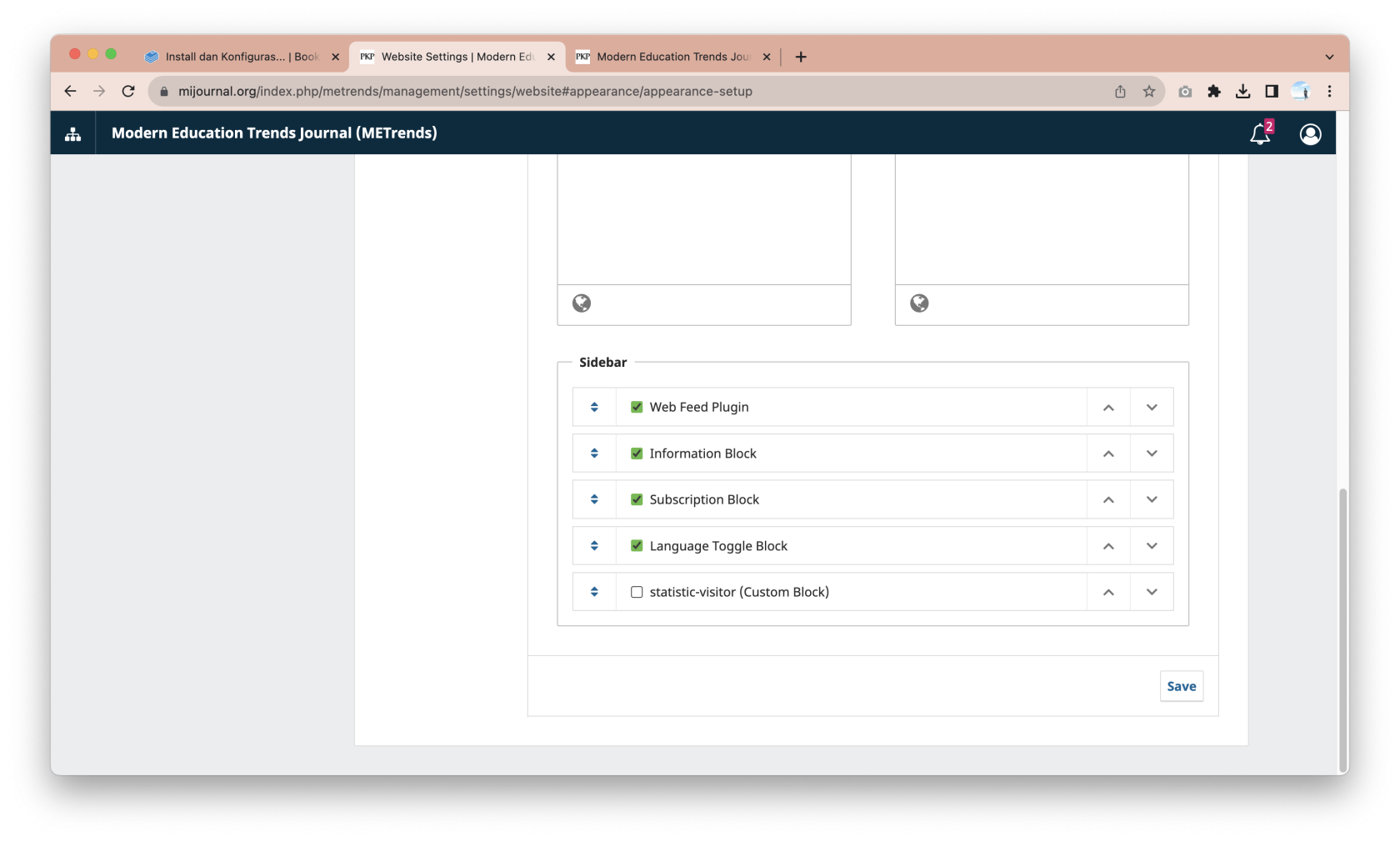
scroll kebawah, pada bagian sidebar, tentukan sidebar apa yang akan diaktifkan pada halaman Open Journal System anda
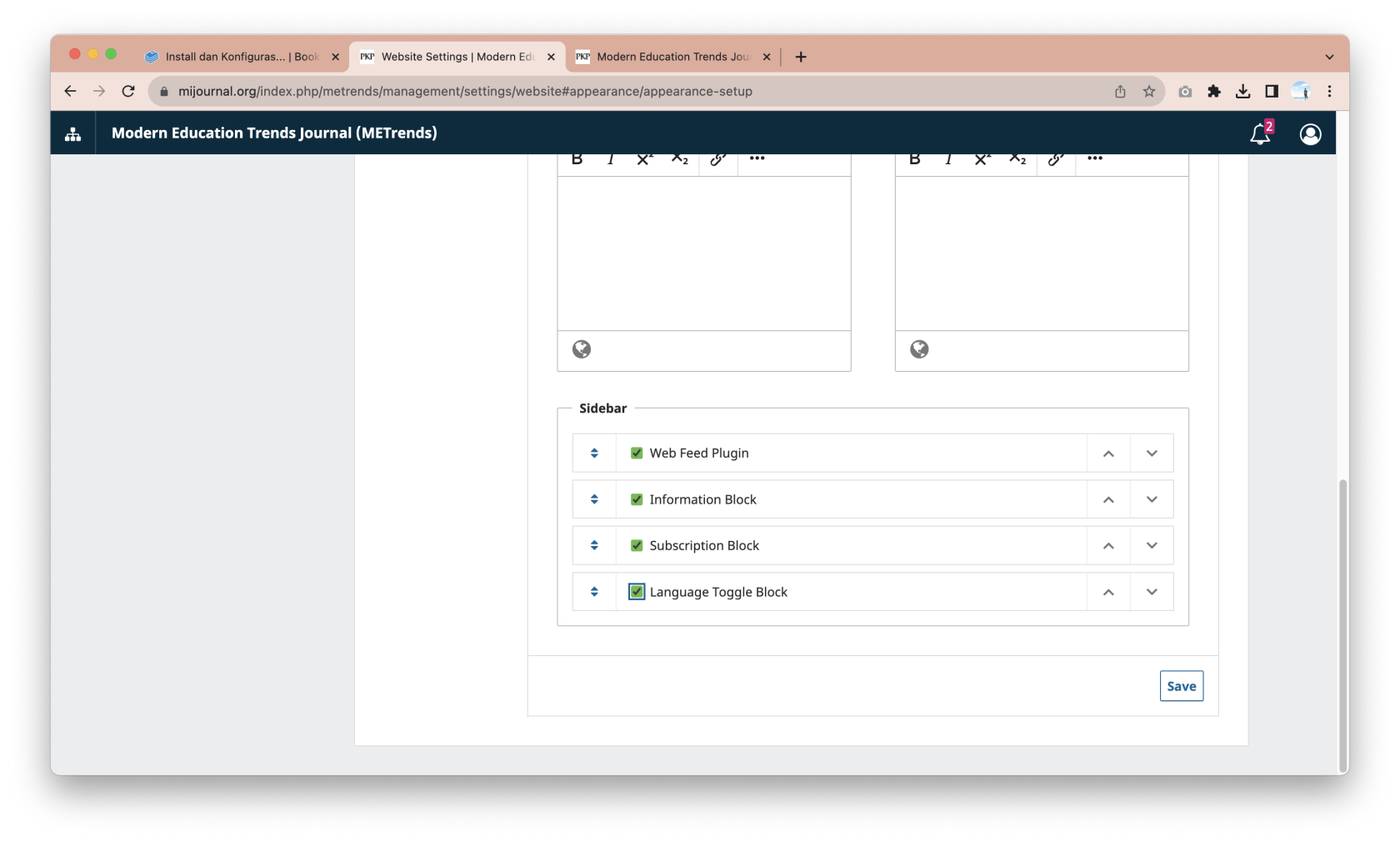
ceklist checkbox sidebar yang diperlukan, kemudian klik tombol save
lakukan pengecekan sidebar secara langsung pada jurnal anda, berikut tampilan sebelum ditambahkan sidebar
berikut ketika sudah ditambahkan sidebar
Menambahkan Widget Statistic Visitor dengan Custom Block Manager
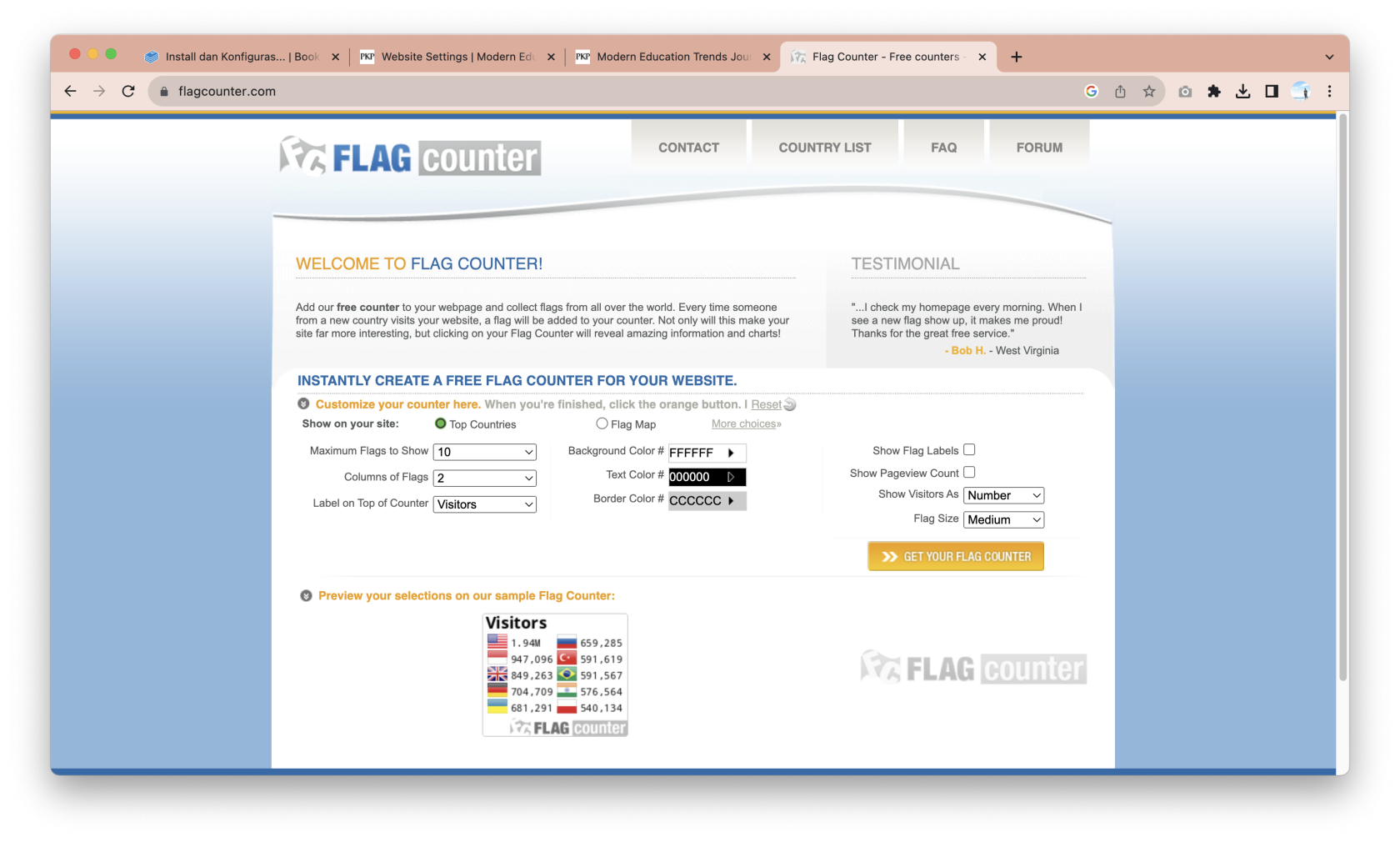
untuk menambahkan statistic visitor, ada banyak opsi yang bisa digunakan, sebagai contoh kita menggunakan FlagCounter, cari website flagcounter
Pada dashboard flagcounter, kita langsung dapat membuat widget visitor dengan mudah dan menyesuaikan layout yang diinginkan
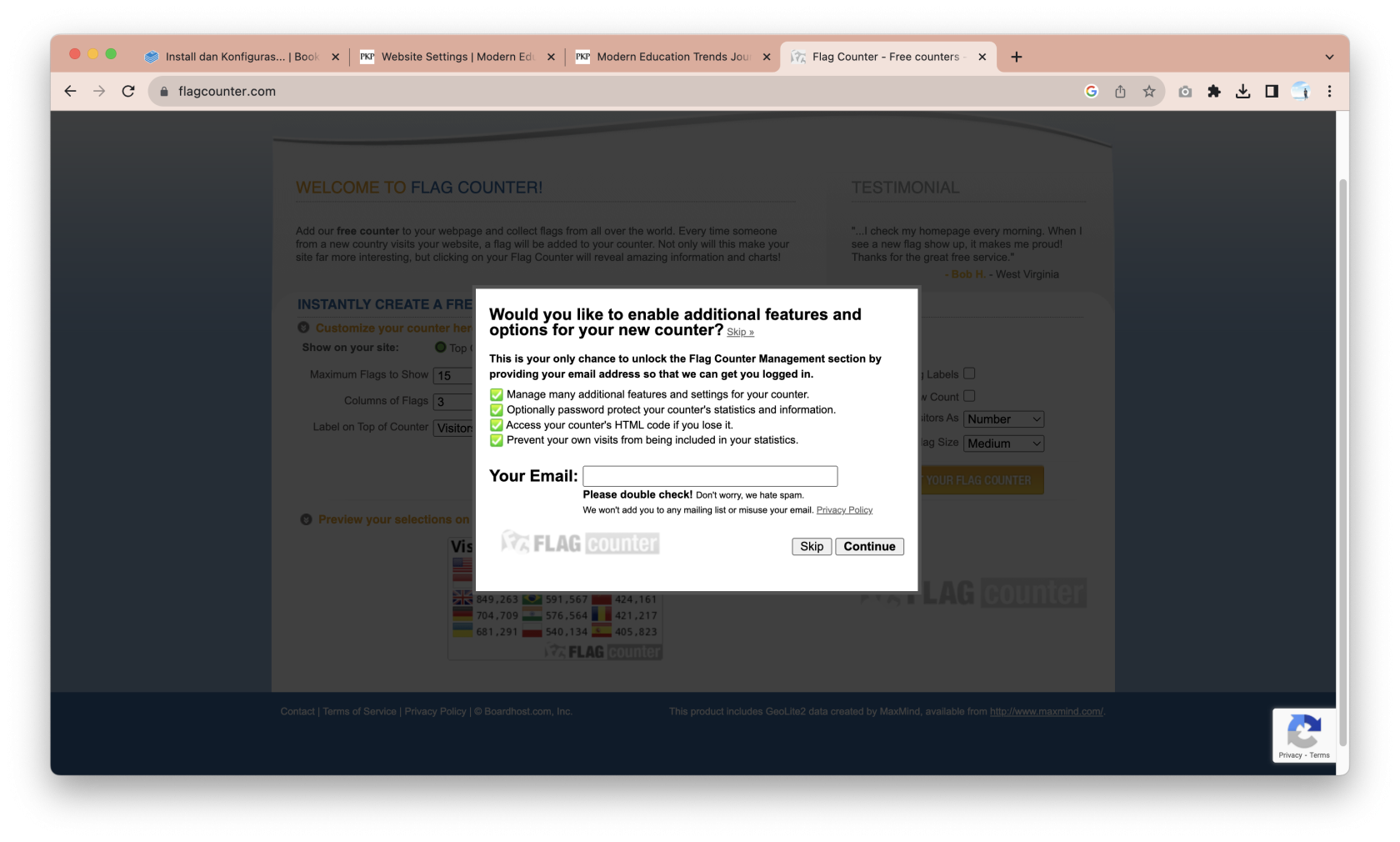
jika sudah sesuai, klik tombol Get Your Flag Counter, masukkan email anda dan klik continue
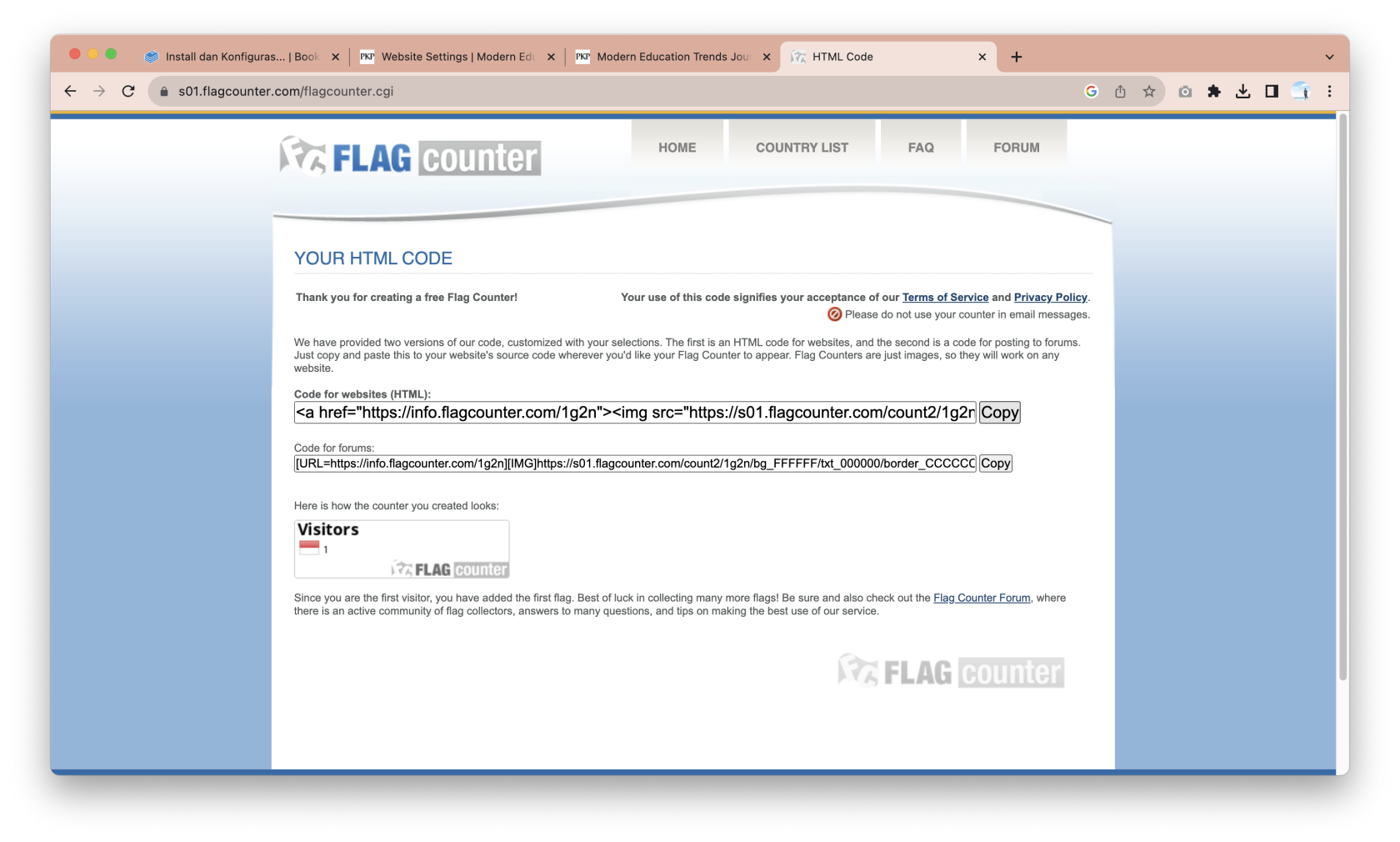
anda akan diarahkan ke halaman output html code, copy seluruh kode HTML dan pastekan pada custom block manager OJS anda
Mengaktifkan Custom Block Manager
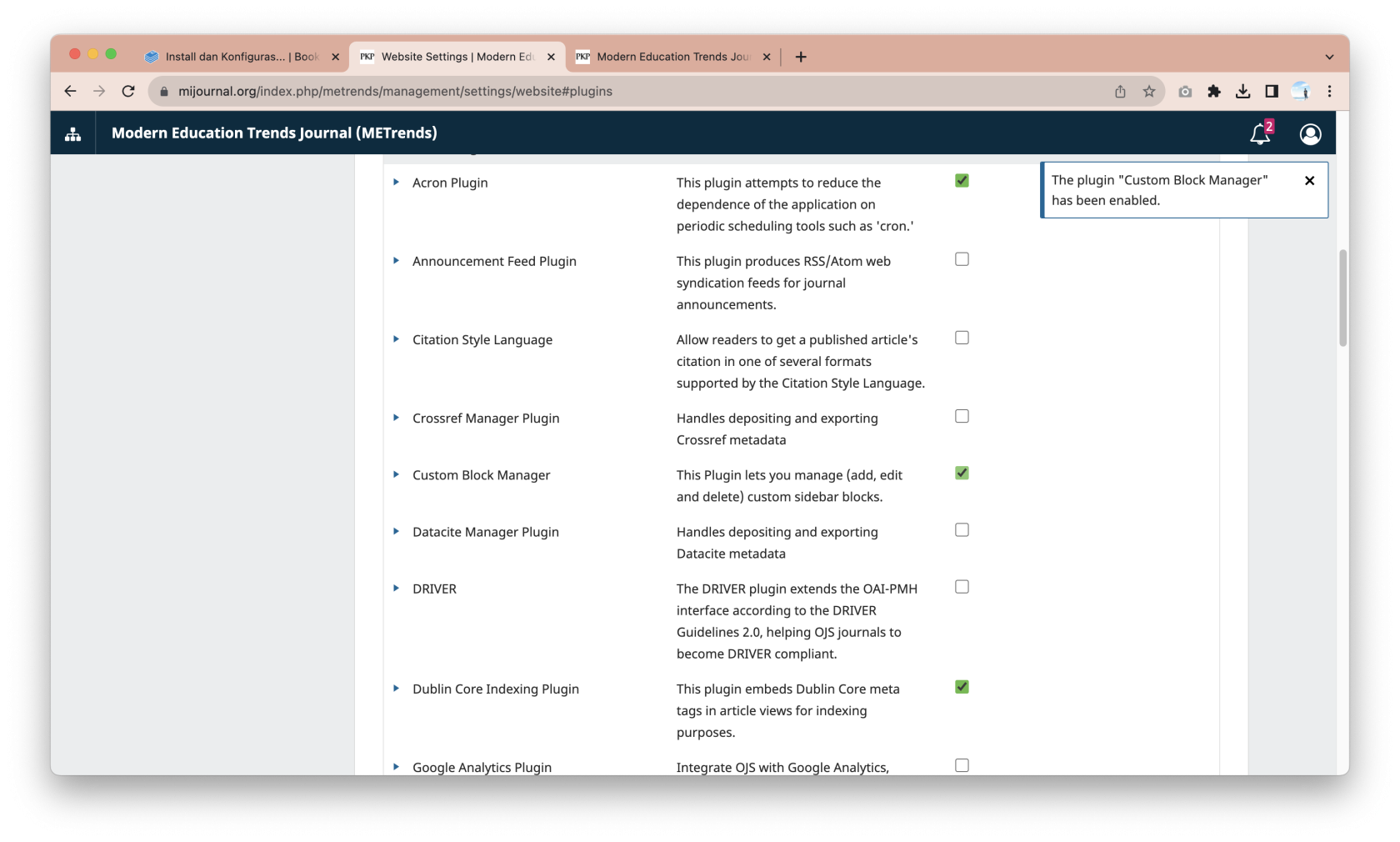
untuk mengaktifkan custom block manager, masuk ke dashbord admin OJS, kemudian pada menu setting klik website, masuk ke tab plugin dan search Custom Block Manager, aktifkan custom block manager plugin dengan checklist pada checkbox
Menambahkan Custom Block Widget Statistic Visitor (Sidebar OJS)
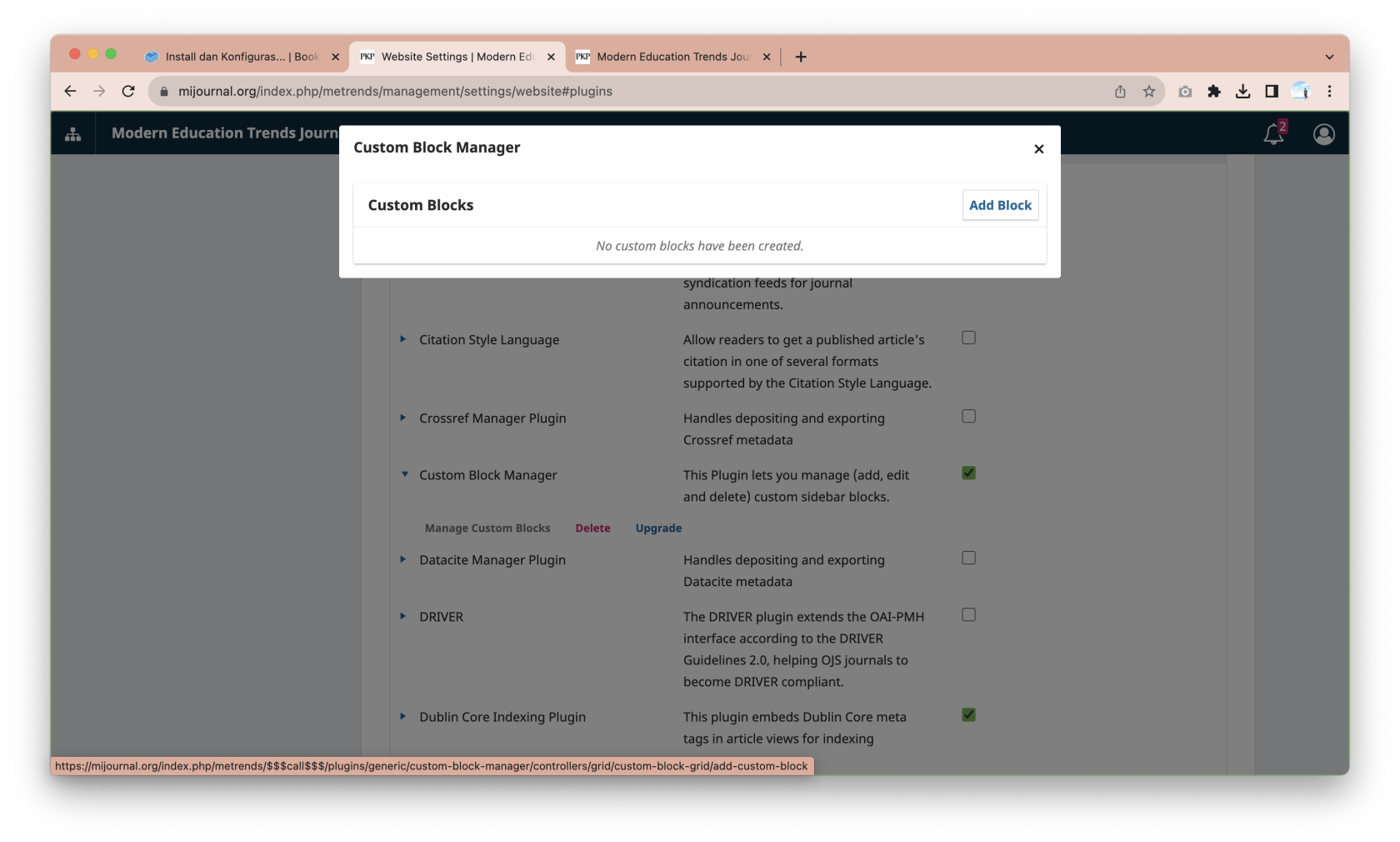
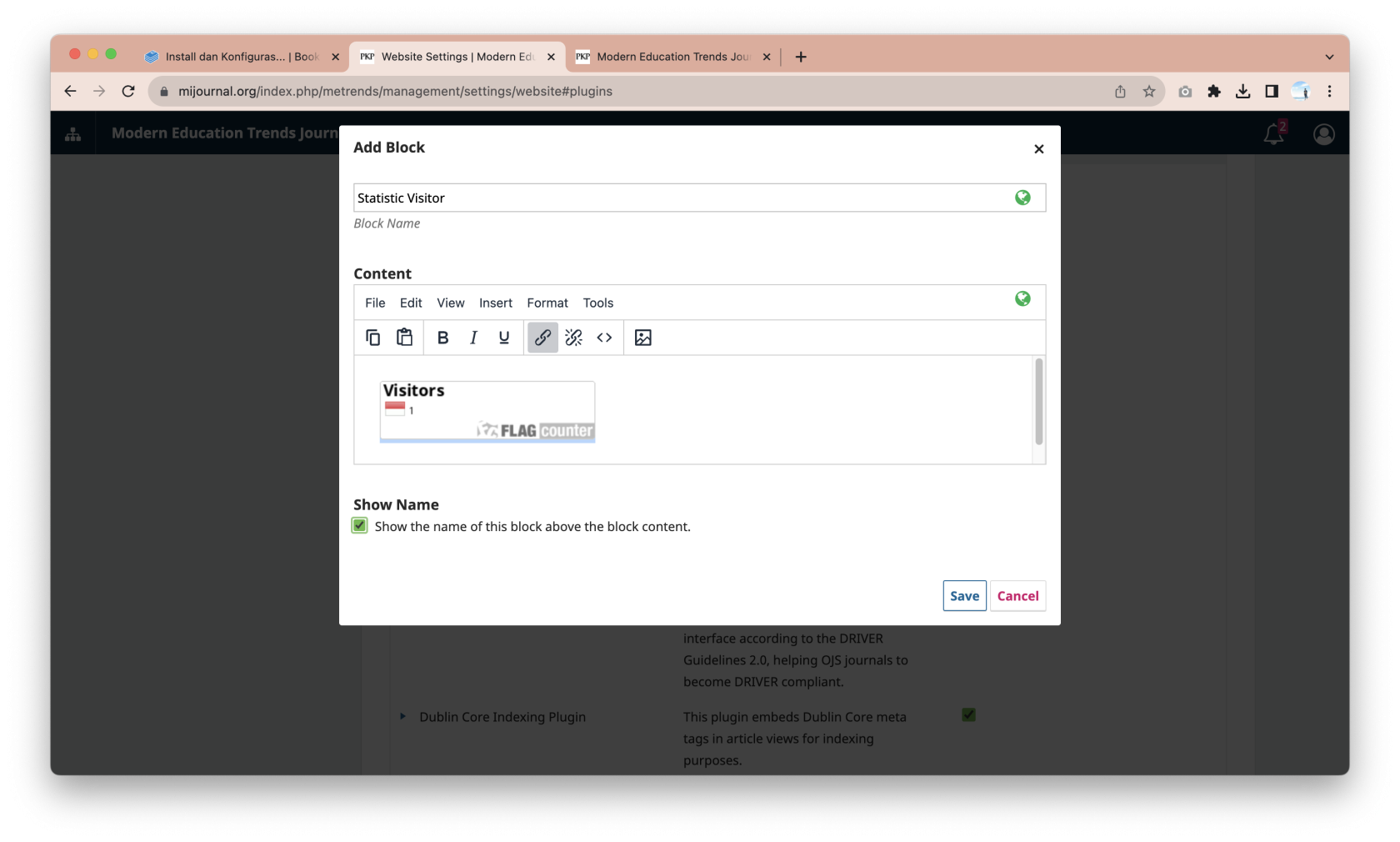
untuk menambahkan Custom Block, pada plugin Custom Block Manager, klik manage Custom Blcok, akan muncul popup modal Custom Block Manager, klik tombol add block
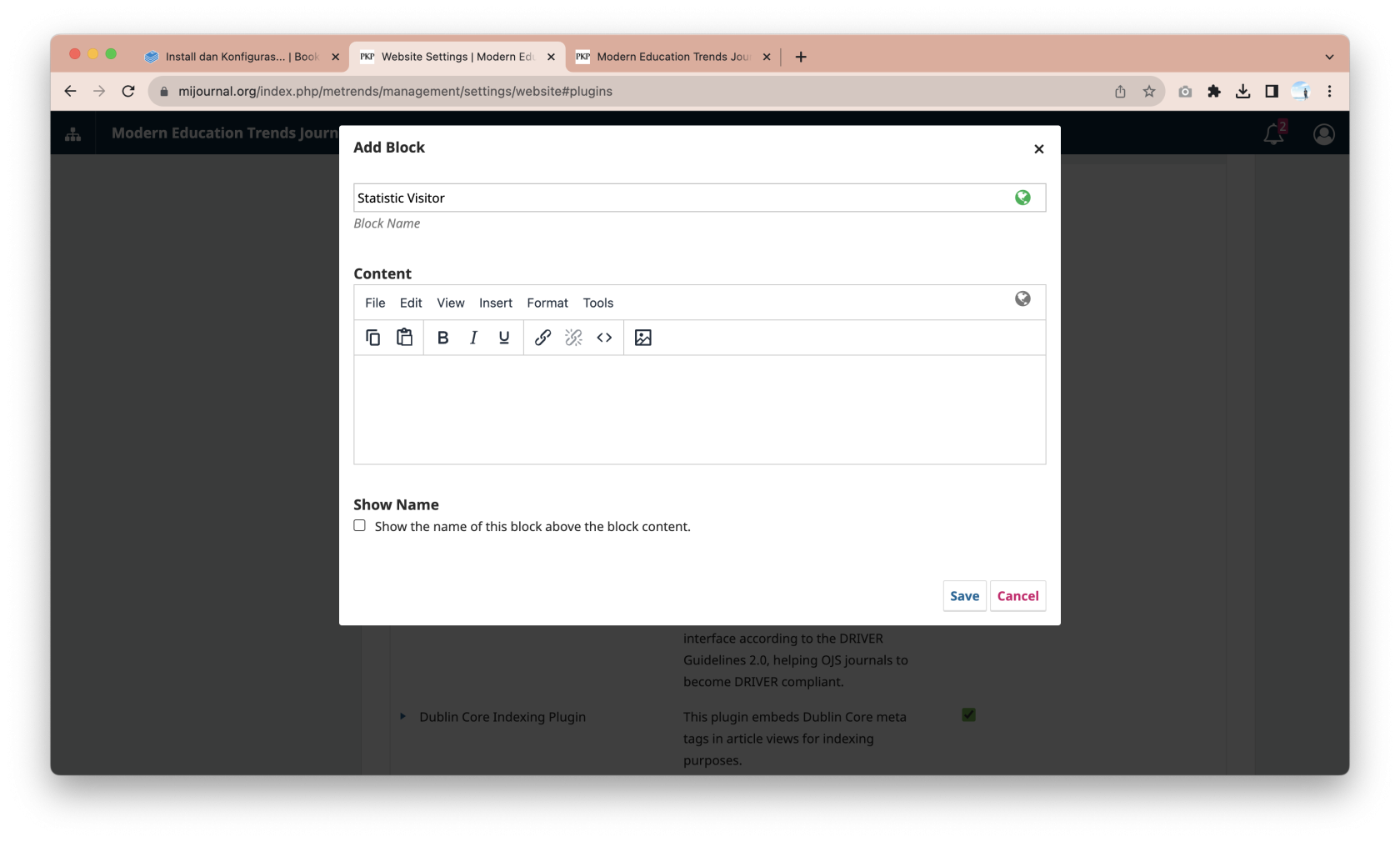
Masukan Block Name dan Block Content pada popup modal
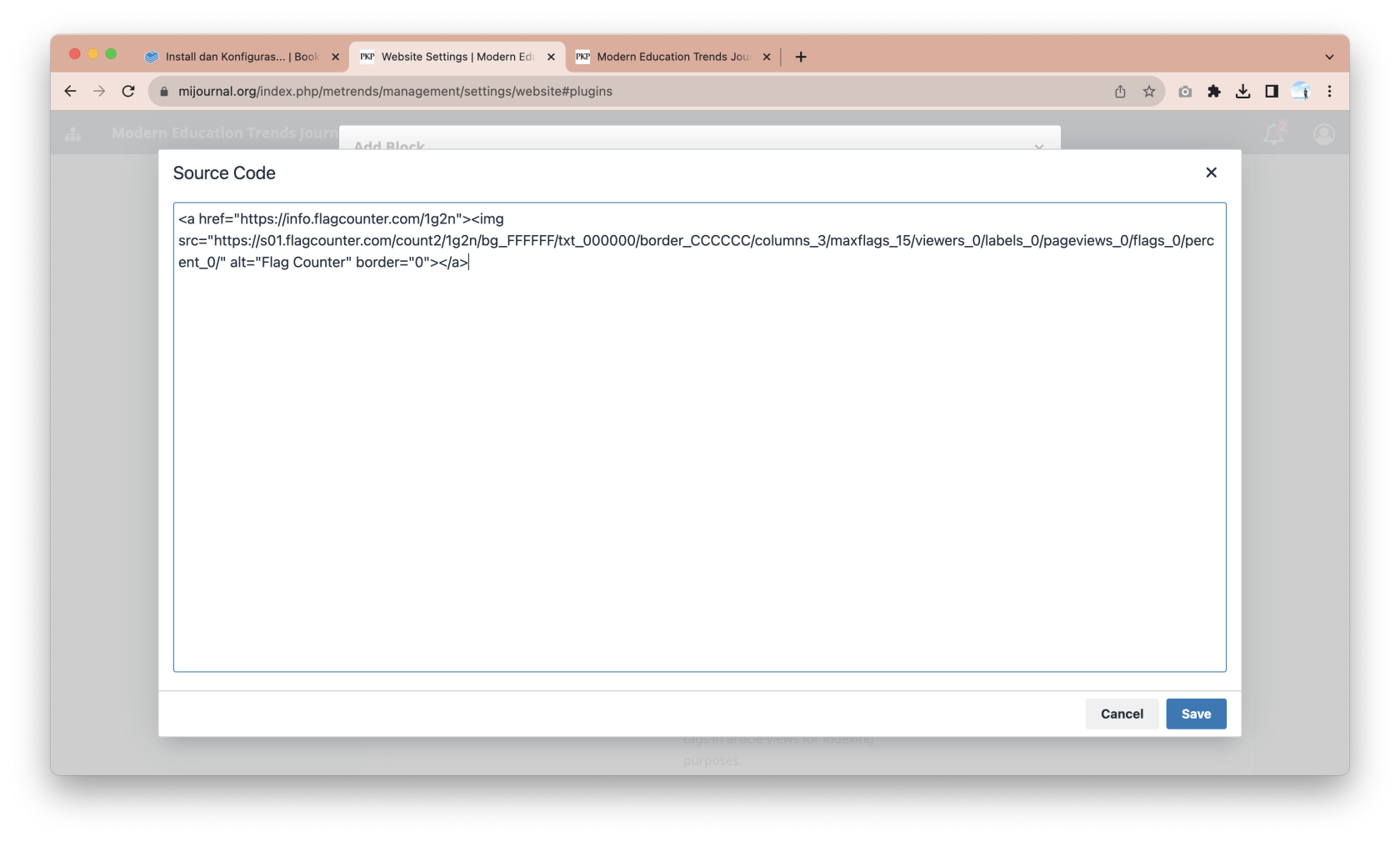
untuk menambahkan widget berupa kode HTML, klik tombol source code pada editor textarea dan paste kan kode widget untuk statistic visitor
jika kode HTML sudah terload dengan baik, klik tombol save
aktifkan custom block yang telah dibuat pada tab Appereance dan sub tab setup, scroll kebawah dan checklist checkbox custom block yang telah dibuat
berikut hasil penambahan widget custom block statistic visitor
Menambahkan Custom Block Download Template Jurnal (sidebar OJS)
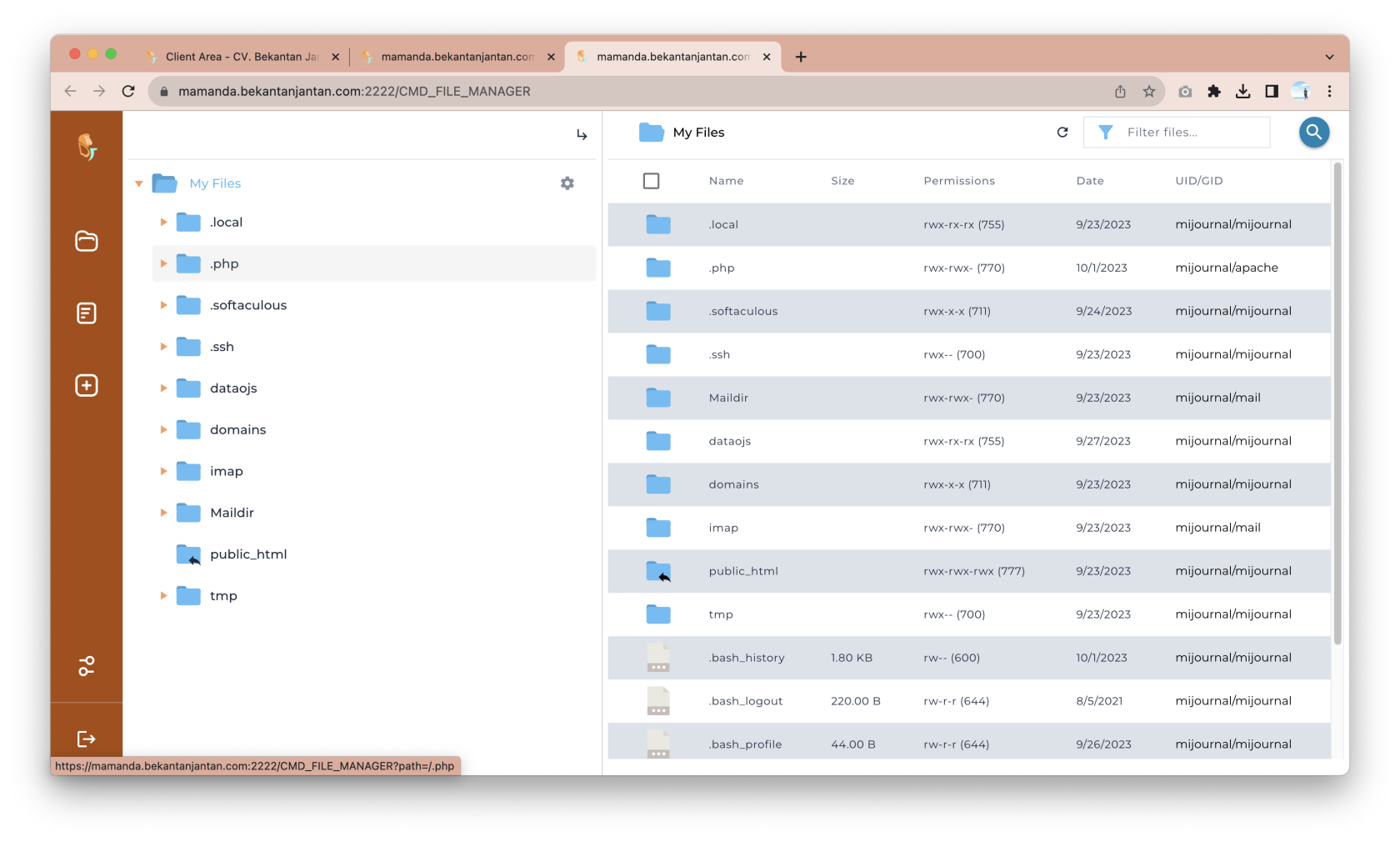
untuk menambahkan custom block dengan background image sebagai tombol/link, upload terlebih dahulu image ke tempat hosting anda
upload file pada public_html installasi OJS anda
klik upload dan pastikan file telah terupload
buat code html untuk membuat tombol dengan background image
<a href="https://docs.google.com/document/d/1rDjv_MMPovRiLyGYk6LWZkmwwokdmAKT/edit?usp=drive_link&ouid=112737763351223978707&rtpof=true&sd=true" target="_blank">
<img src="https://mijournal.org/img-word-template.jpg">
</a>kemudian simpan dan aktifkan kembali pada sidebar
dan hasilnya