09. Setting Theme OJS, Perbaikan Translate Themes, Upload Logo dan Custom CSS
Setting Theme Open Journal System
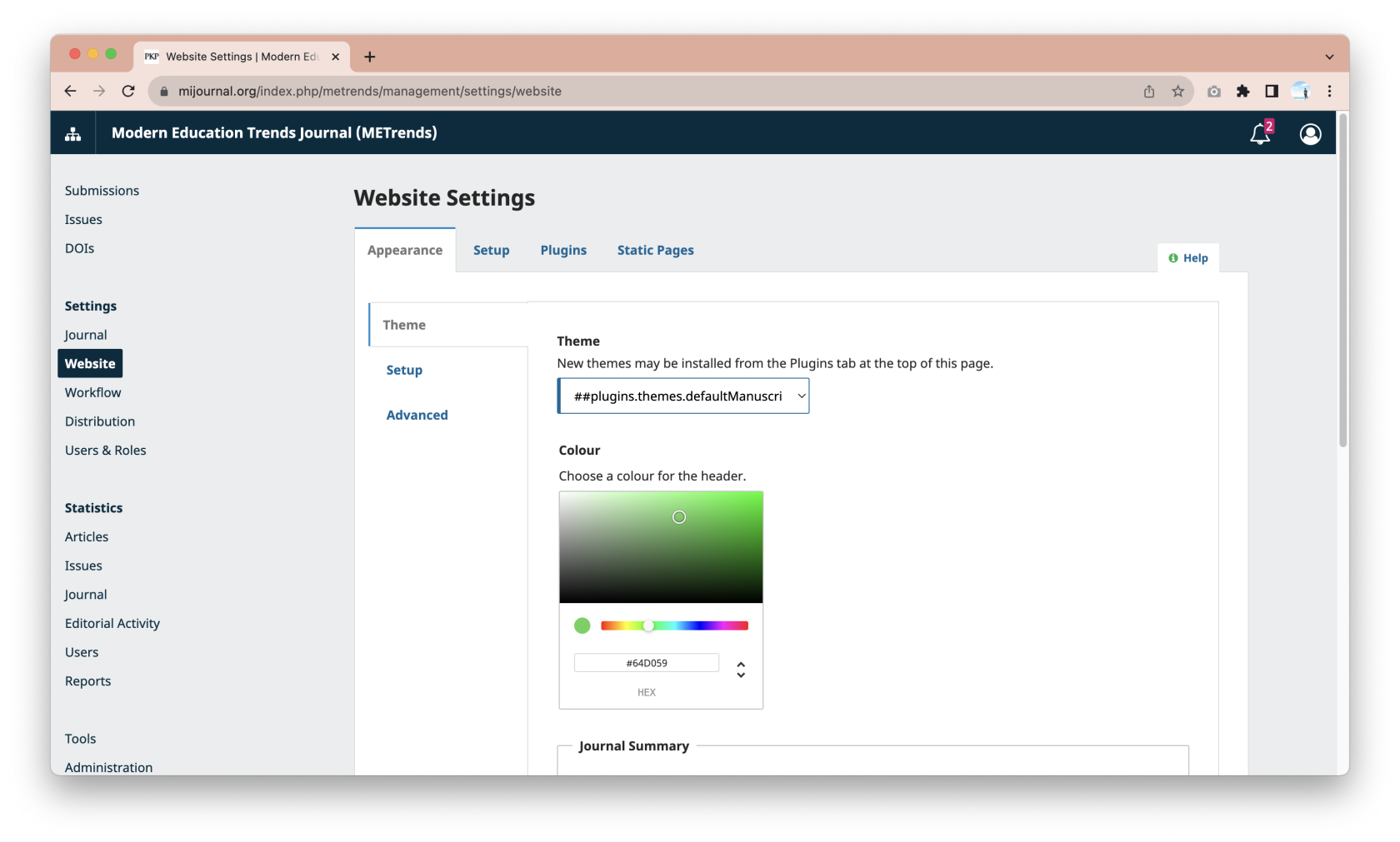
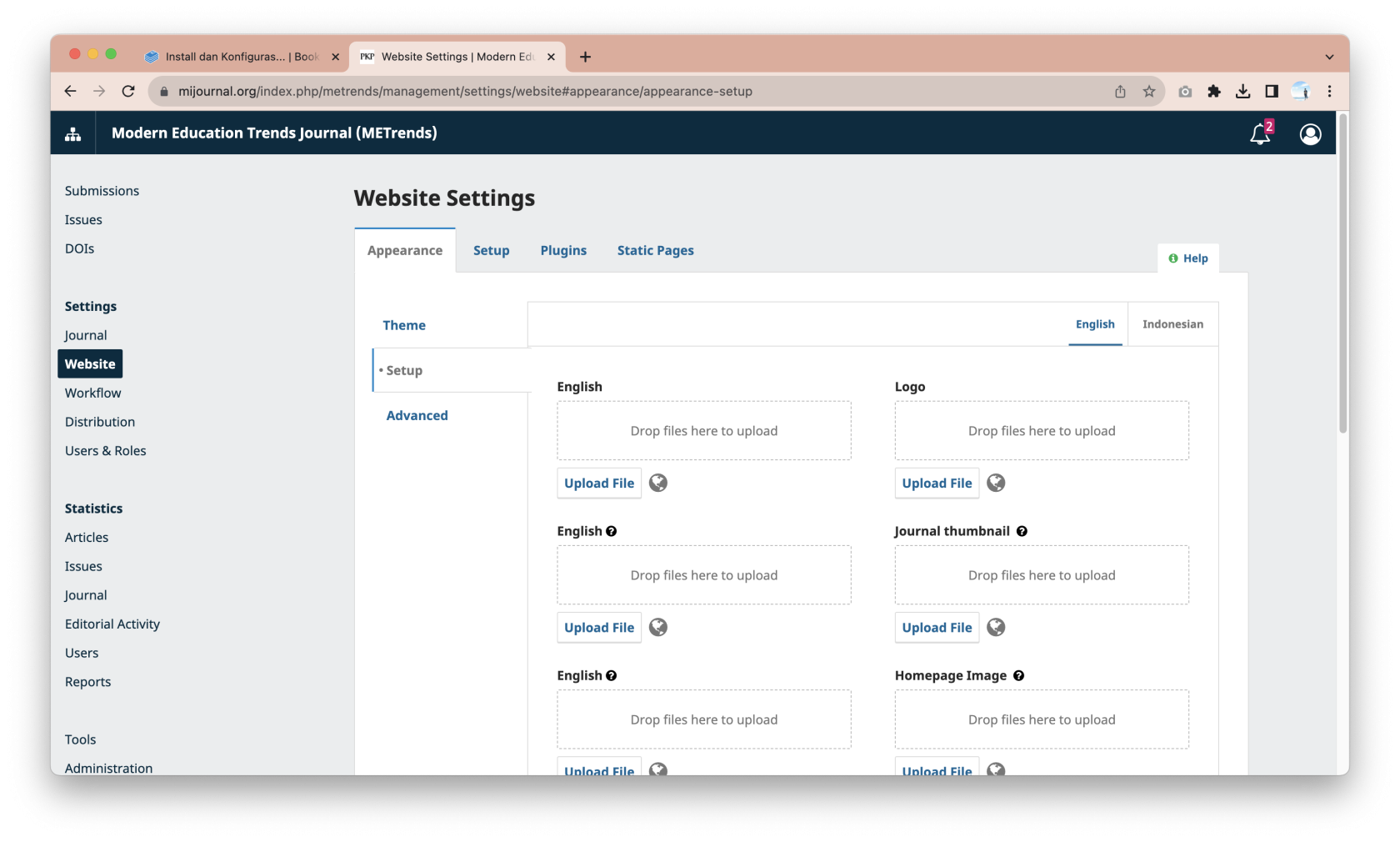
untuk setting themes Open Journal System, login ke dashboard admin Open Journal System, pada menu Setting klik website, anda akan langsung diarahkan ke tab Appereance
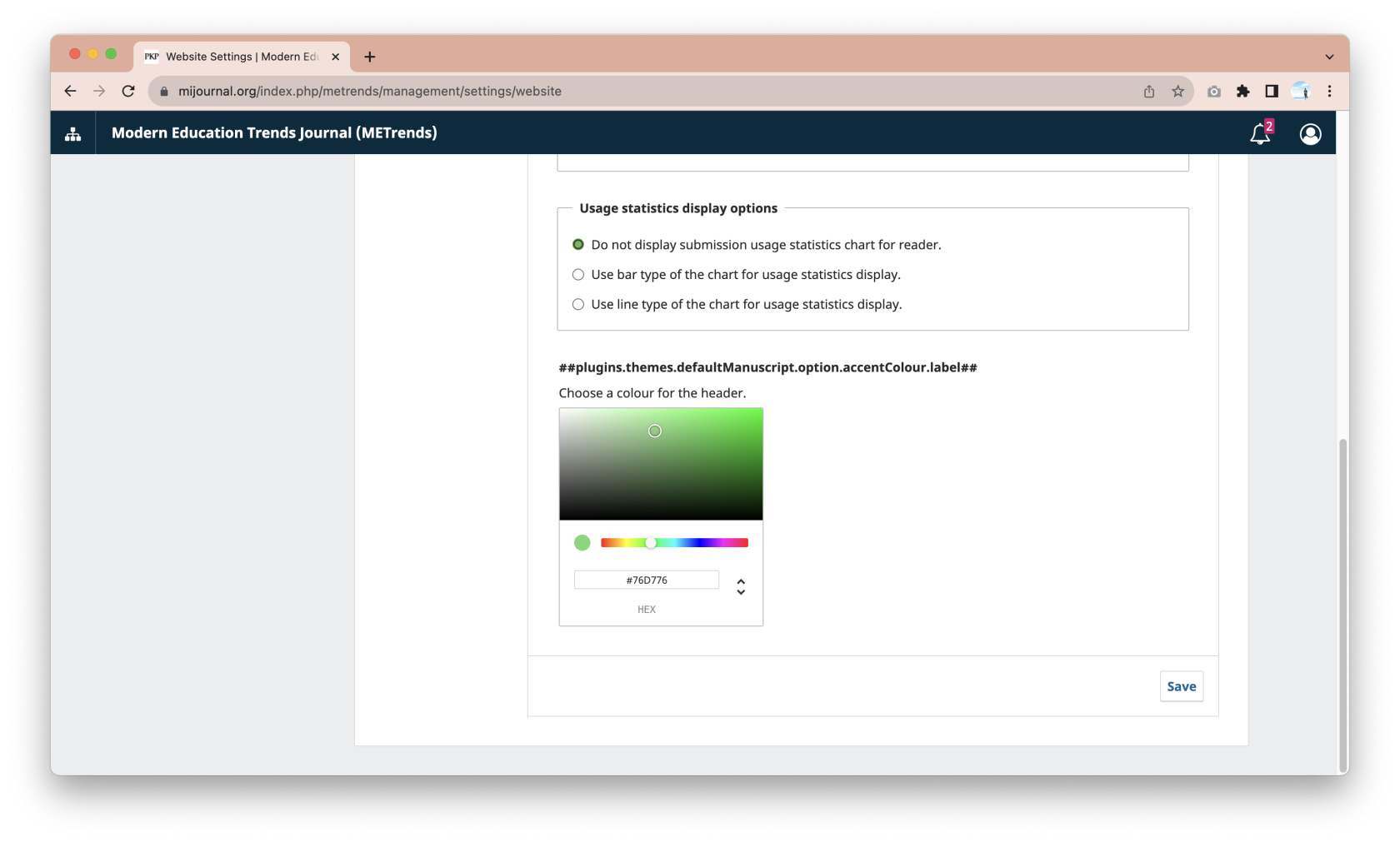
Sesuaikan settingan warna, kemudian opsi-opsi lainnya yang terdapat pada template, setelah selesai klik tombol save
Memperbaiki Translate Open Journal System
untuk memperbaiki template pada Open Journal System, kita harus merubah file pada plugin theme yang kita pilih/upload, cara ini sama dengan menambah dukungan bahasa yang tidak disupport plugin themes, caranya login ke hosting
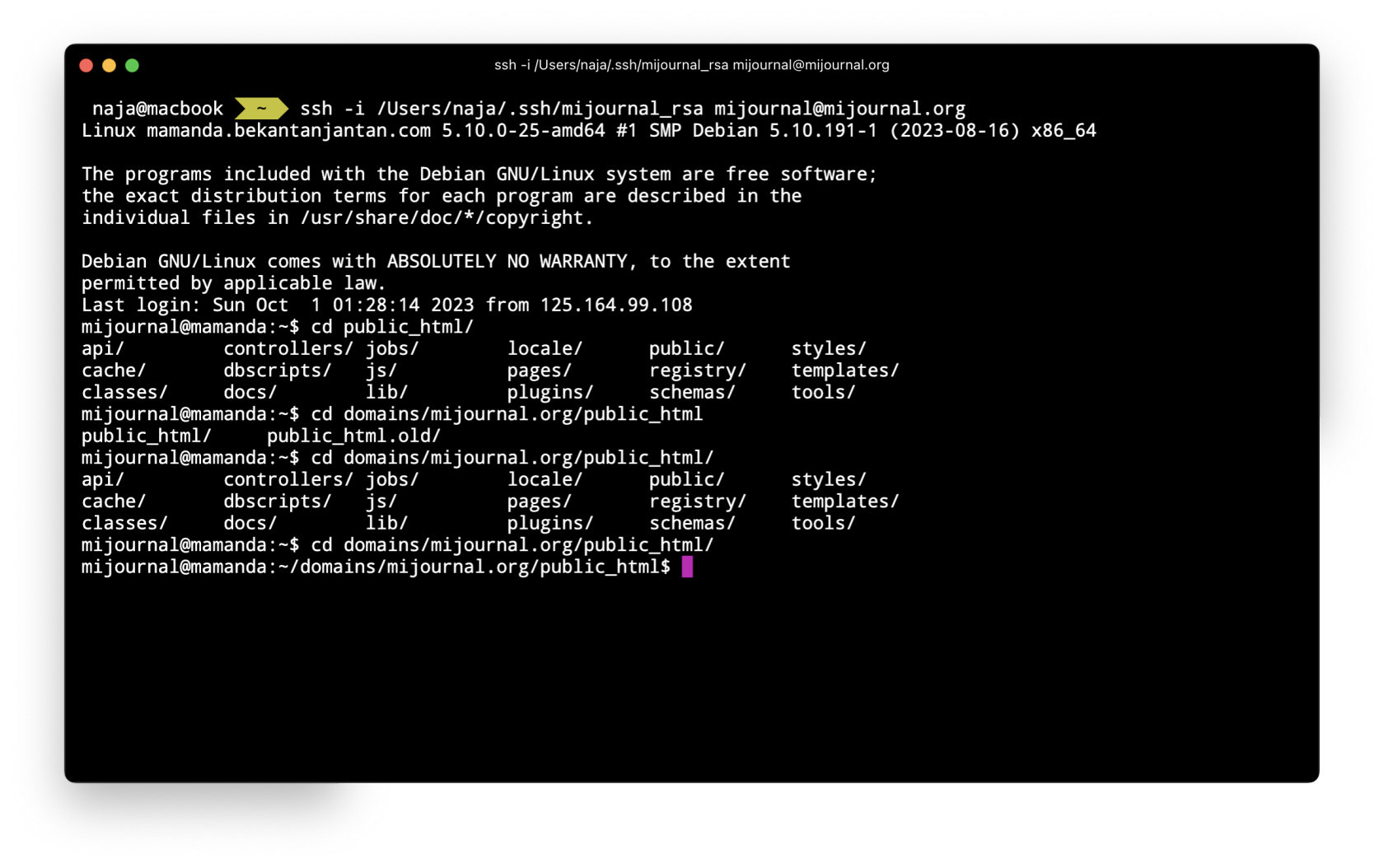
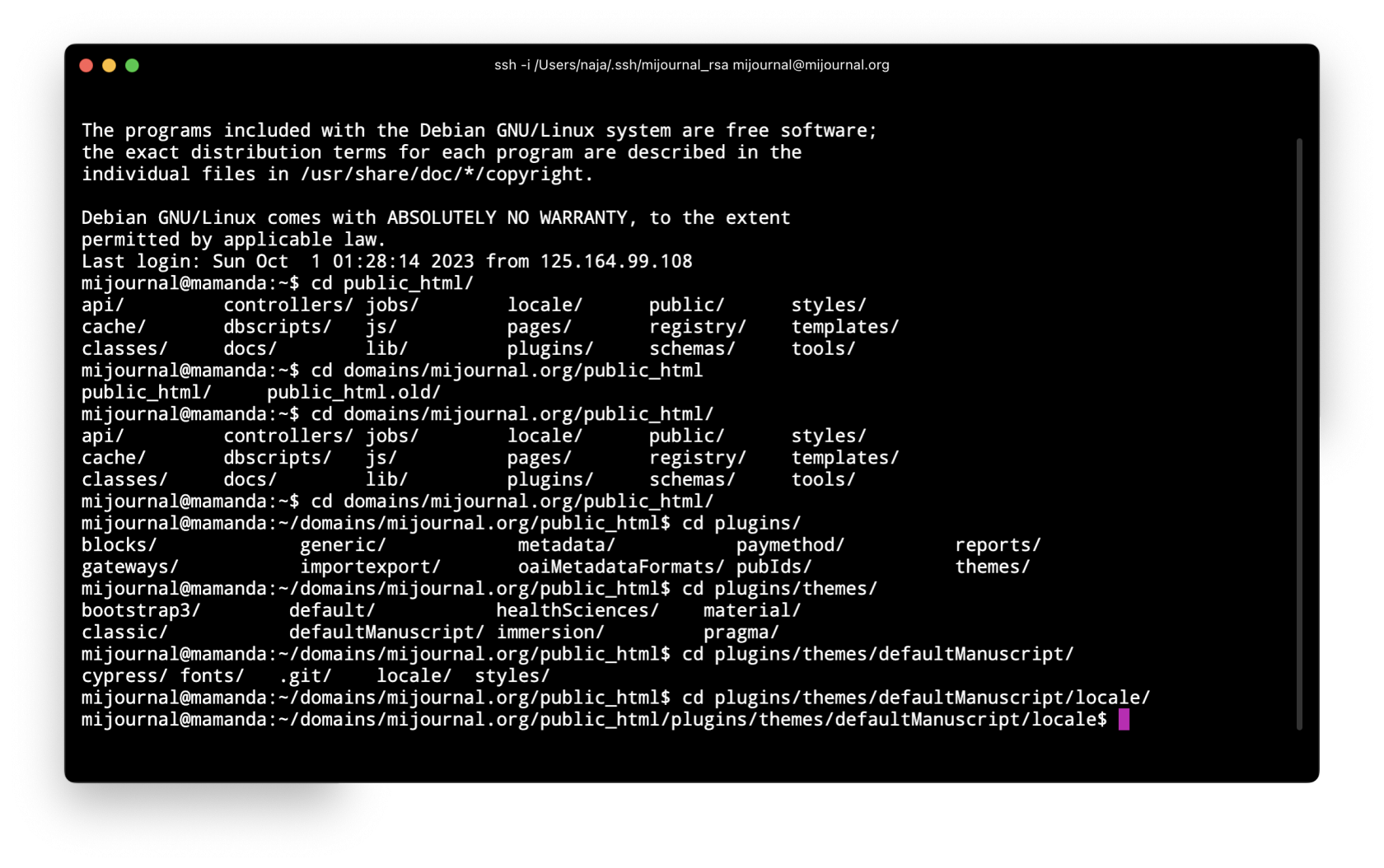
kemudian pindah ke direktori public_html
cd domains/mijournal.org/public_htmlcari dan pindah ke folder plugin yang akan dirubah translatenya
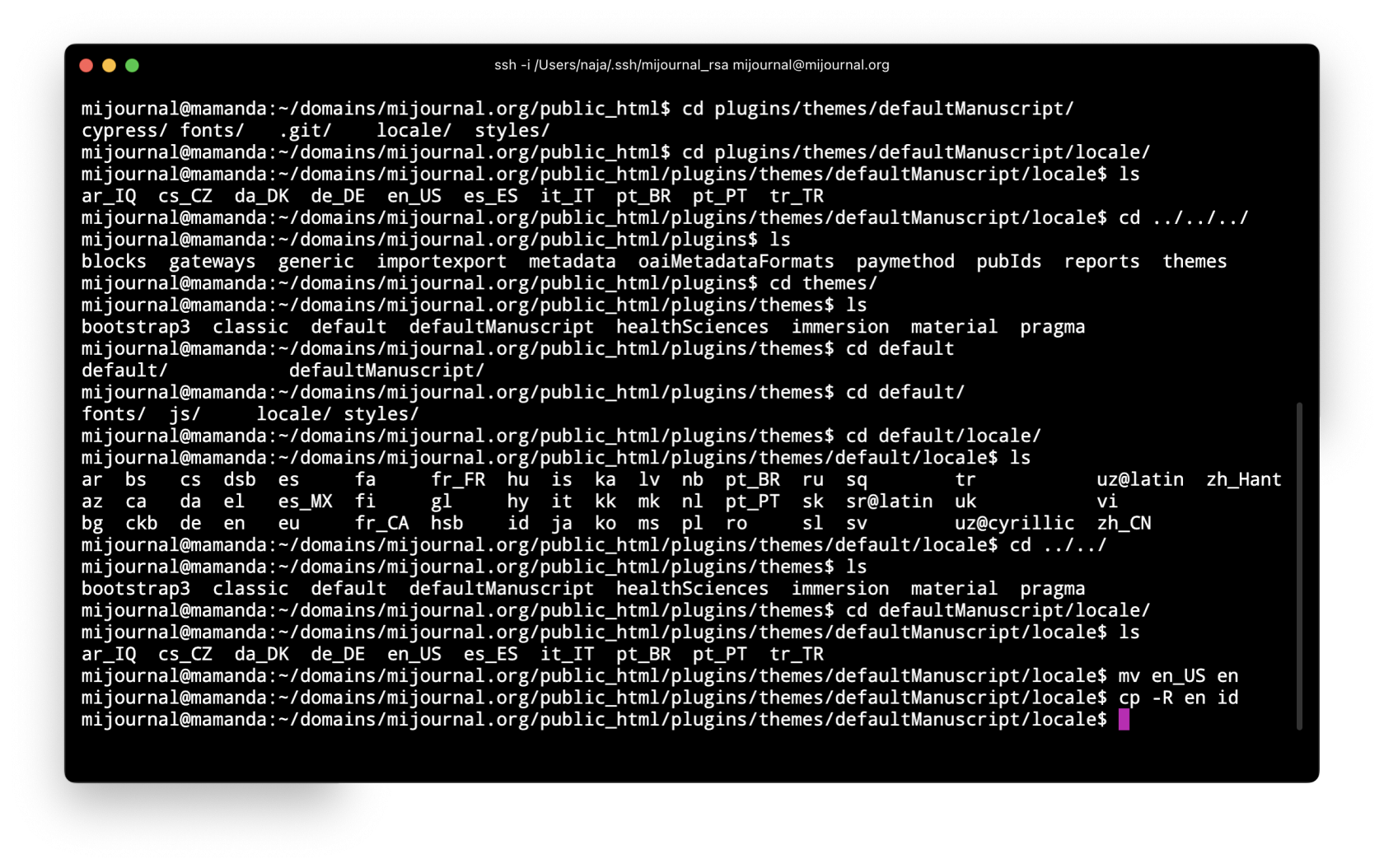
cd plugins/themes/defaultManuscript/localecek dengan perintah ls untuk melihat folder translate yang ada pada locale, jika bahasa yang kita gunakan pada OJS tidak tersedia. kita bisa copy folder yang ada dengan perintah cp
# rename folder (jika format folder salah pada OJS 3.4)
mv en_US en
# copy folder (misal copy folder bahasa en ke id)
cp -R en idsesuaikan isi pada file locale.po
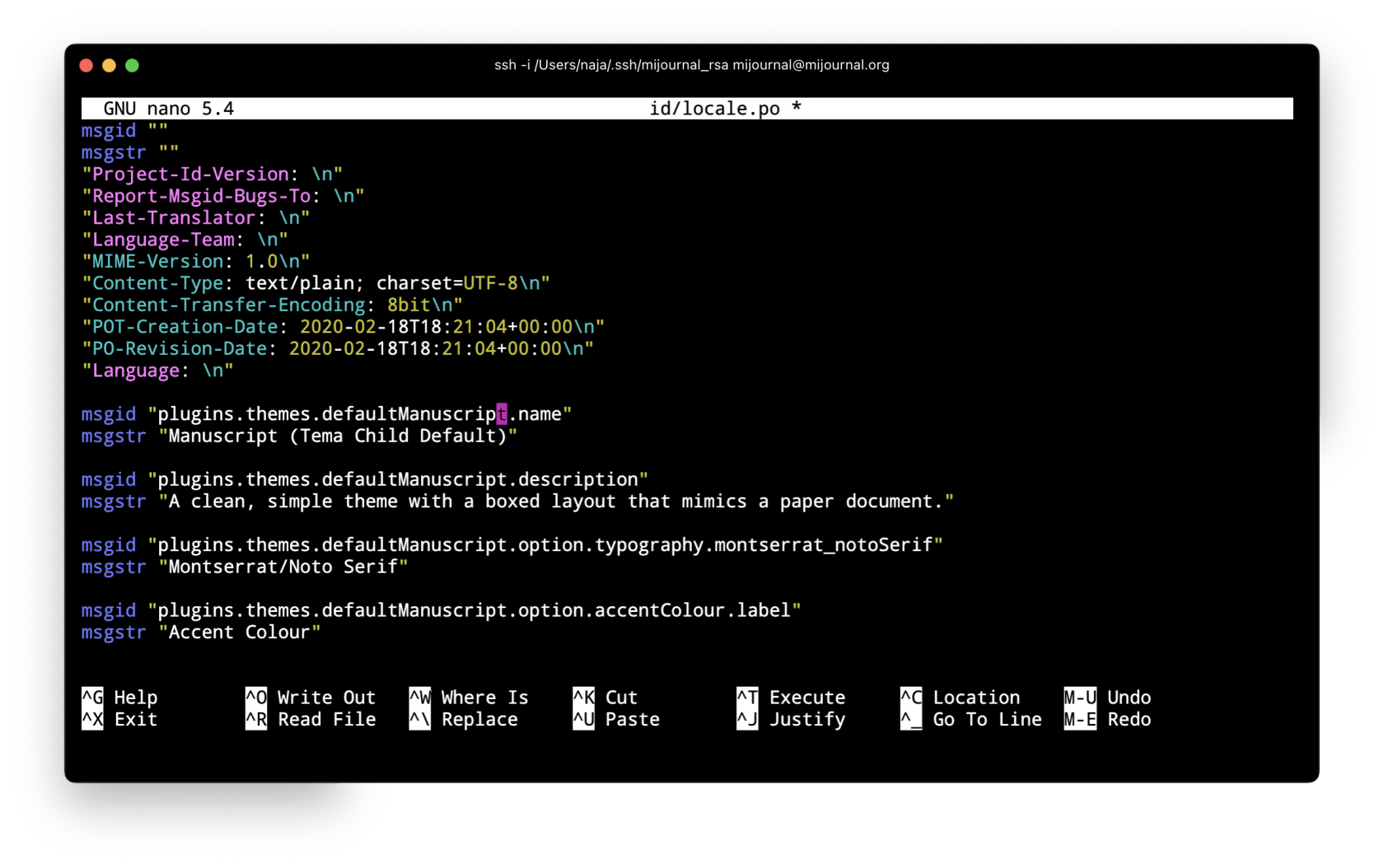
nano locale.potambahkan kode translate (msgid) dengan translate yang diinginkan (msgstr), kemudian simpan.
Upload Logo Jurnal
untuk upload logo pada Open Journal System, login ke dashboard admin OJS, kemudian pada menu setting klik menu website, pada tab appereance klik sub tab "setup"
pilih logo yang akan di upload dan klik simpan
Custom CSS pada OJS
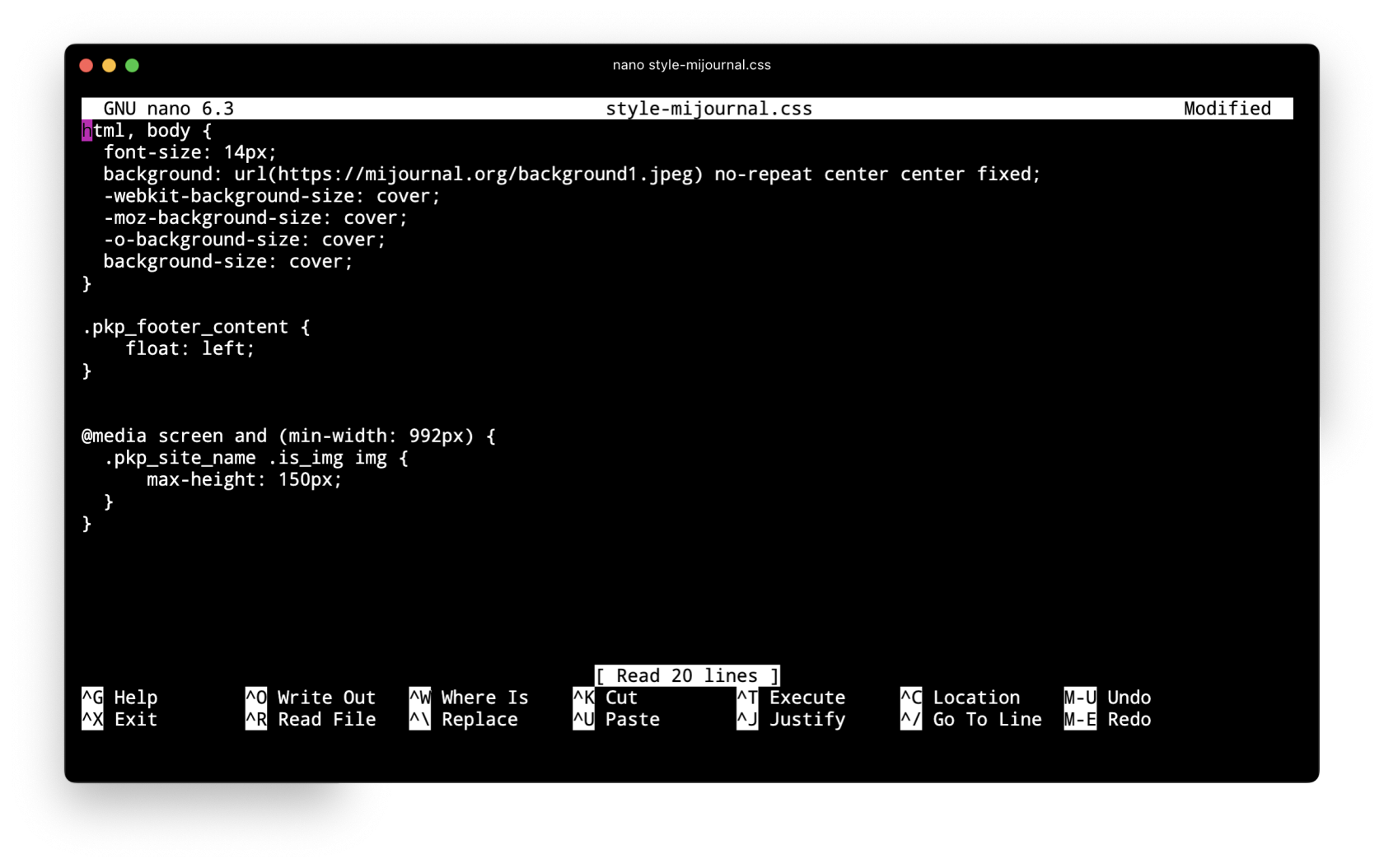
untuk custom css pada theme OJS, kita perlu mengetahui struktur template dengan menggunakan inspect element dari browser untuk mengetahui atribut css yang akan kita rubah, berikut contoh code css untuk custom css OJS
html, body {
font-size: 14px;
background: url(https://mijournal.org/background1.jpeg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.pkp_footer_content {
float: left;
}
@media screen and (min-width: 992px) {
.pkp_site_name .is_img img {
max-height: 150px;
}
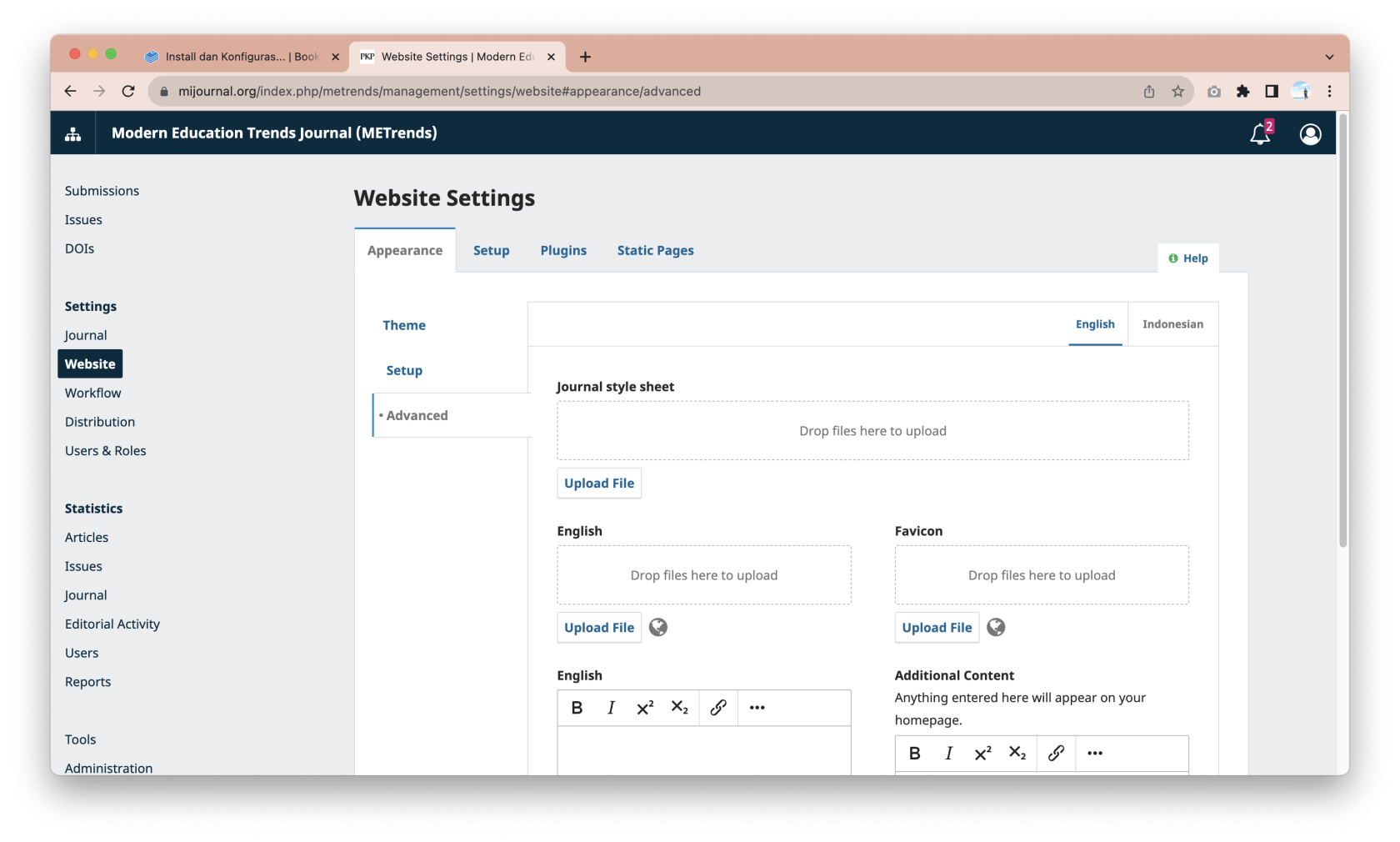
}simpan dengan ekstensi css dan upload ke custom css Journal, pada dashboard OJS, di tab Appereance, klik sub tab Advance, dan upload Custom CSS pada Journal Style Sheet
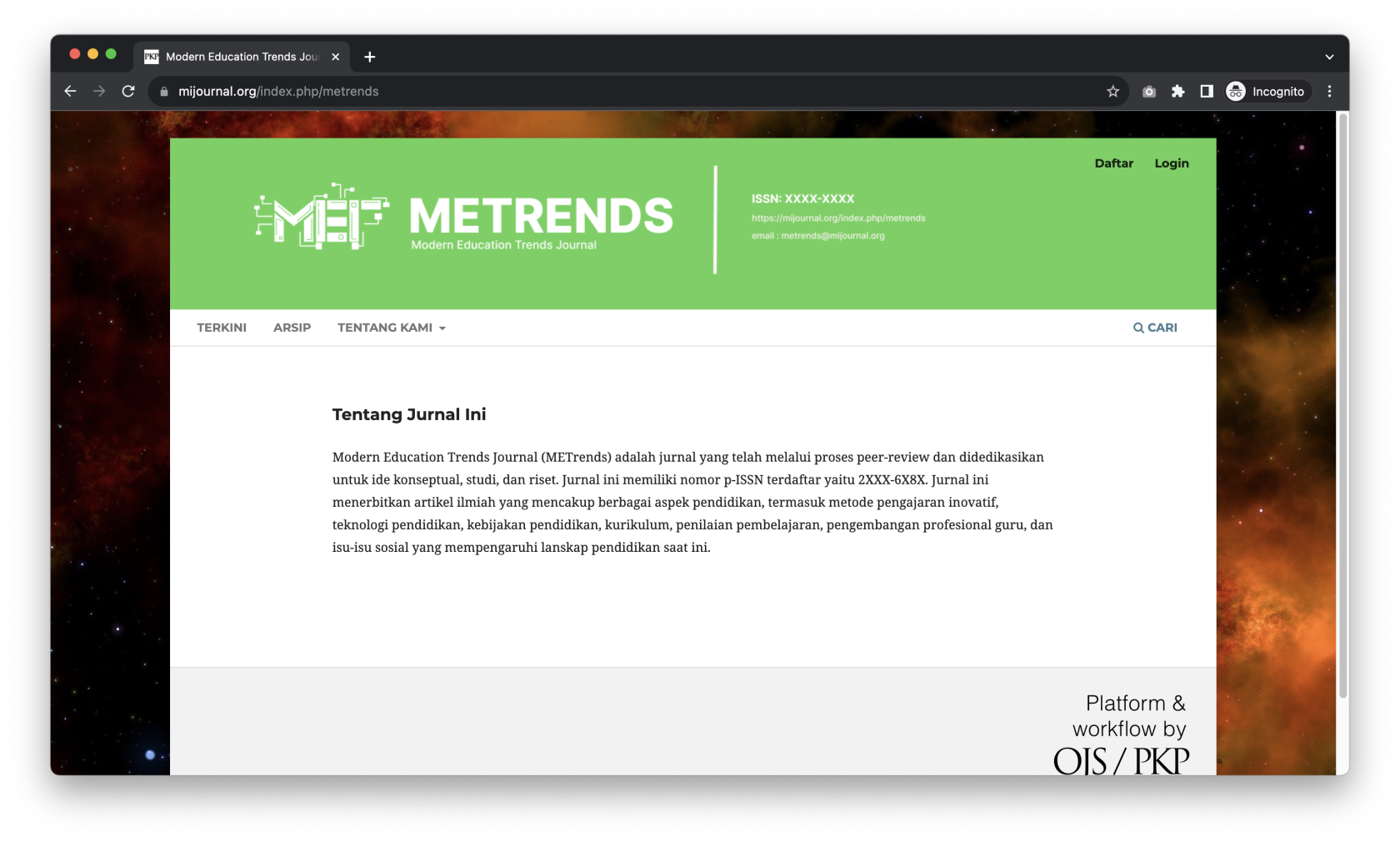
Hasil custom css pada Open Journal System
selesai